Ensuring your website visitors are seamlessly guided to the correct information without encountering dead ends is crucial for maintaining user engagement and satisfaction. Adobe Experience Manager (AEM) offers comprehensive solutions for managing website content, including practical tools for page redirection.
This functionality is essential for site maintenance, especially in updated or deleted content scenarios. This article explores the intricacies of page redirection within AEM, providing insights into best practices and common challenges.
What is Page Redirection?
Page redirection is a server-side process that automatically redirects users from one URL to another. This is particularly useful when web pages are moved or deleted, as it helps prevent the frustration associated with encountering 404 error pages, maintain SEO rankings, and improve the overall user experience.
Setting Up Redirection in AEM
Accessing Redirect Properties
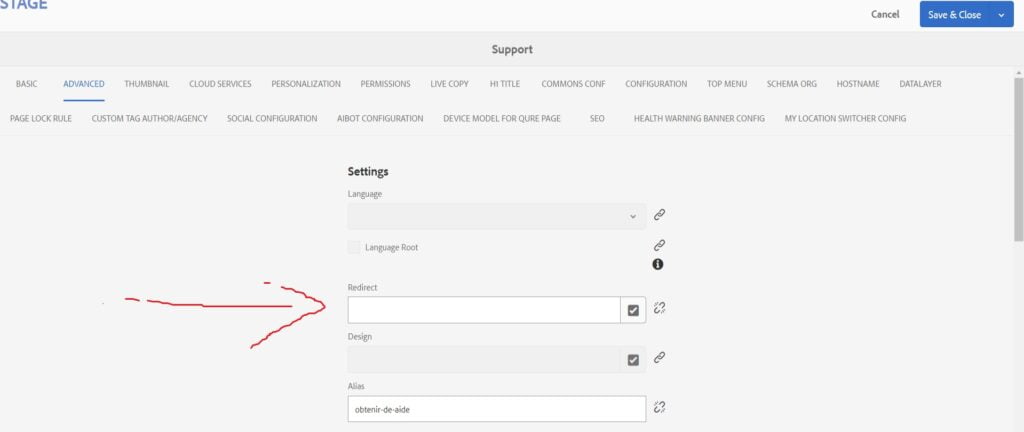
To implement a redirect in AEM, start by navigating to the properties of the page you wish to redirect. This is typically done through the page’s editing interface. Once in the properties, locate the Redirect field within the Advanced tab. Here, AEM simplifies the redirection process:
- Insert the Relative Link: You need to input the relative link of the destination page where you want to redirect visitors. This link must be accurate to ensure that the redirection functions correctly.
- Selection from Drop-down Menu: As you type the link, AEM often provides a drop-down menu to assist by suggesting possible target URLs based on your input. This feature helps in minimizing errors during the redirection setup process.
- Save Your Changes: After inserting the correct link and selecting it from the drop-down menu, save the changes to activate the redirection.

Handling Non-Existing Pages
One significant limitation of AEM’s redirection capability is dealing with non-existing pages. The original page must exist within the AEM repository for a redirection to work. If the original page does not exist—perhaps because it was deleted or never created—the redirection will fail, and the URL will continue to resolve as a non-existing page.
Common Challenges and Solutions
Redirecting AEM pages usually goes smoothly, but certain situations can complicate matters. For instance, if product detail pages (PDPs) are redirected to a new page and the associated products are removed from the inventory system (such as Hybris), the original PDP pages might cease to exist. Consequently, the established redirects no longer function, leading these URLs to revert to showing as non-existing pages.
Collaborating with IT Teams
In cases where the page to be redirected no longer exists and cannot be managed through AEM, the IT department might need to be involved. IT teams can implement redirects at a higher level, such as through the network or server configuration, using tools like Akamai. This approach is generally used as a last resort. However, it can effectively handle redirects for non-existing pages, ensuring the user experience remains unaffected.
Best Practices for Redirection in AEM
- Regularly Review Redirects: Maintain a regular schedule to review and verify the validity of all redirects. This practice helps identify any issues early and smooth the website navigation.
- Use Redirects Sparingly: Overusing redirects can slow down the website and complicate its structure. Ensure that redirects are used judiciously and only when necessary.
- Document Changes: Keep a log of all redirections, including the reason for the redirect and the involved URLs. This documentation can be invaluable for troubleshooting and audits.
Let’s conclude it
Effectively managing redirects in Adobe Experience Manager is crucial for maintaining an optimal user experience. Also, it ensures that website navigation remains intuitive and efficient. Organizations can significantly enhance their digital presence and user engagement by adequately setting up redirects. Recognizing the system’s limitations and collaborating with IT when necessary. When aligned with best practices, strategically using redirections ensures your site adapts to changes without losing visitor traffic or diminishing user experience.