The issue description:
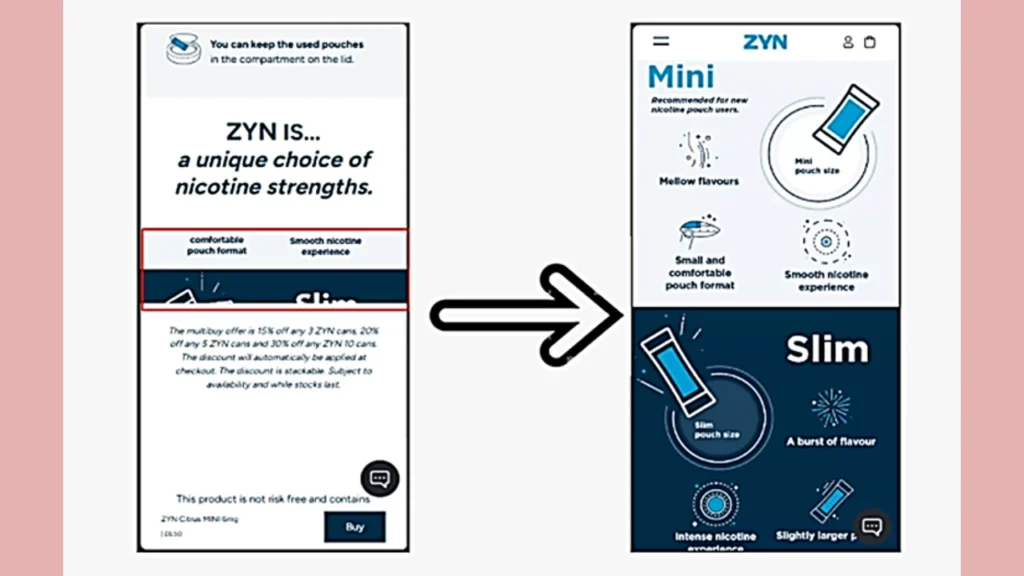
We have received an issue where a mobile image from a specific banner (NBW – DS Banner component) won’t display on the production site, even though it appears fine on the staging environment. The component is set up the same way in both environments.
We’ve tried everything: uploading the asset from different folders, re-uploading, renaming, resizing, unpublishing/publishing, deleting and recreating the component, and even creating a workflow for the assets according to the guide, but nothing works. The mobile image looks the same at all resolutions, while the desktop image displays without any issues.
Solution:
First, a few empty paragraphs were added to the banner’s text section. These empty paragraphs help the mobile version of the image display properly.
Additionally, the paragraphs were set to be hidden after XS breakpoint (extra small screens) to prevent them from affecting other layouts. Also, a mb-10 (margin-bottom of 10) class was added to each paragraph to ensure proper spacing.
This resolved the display issue on mobile and resulted in the expected result.