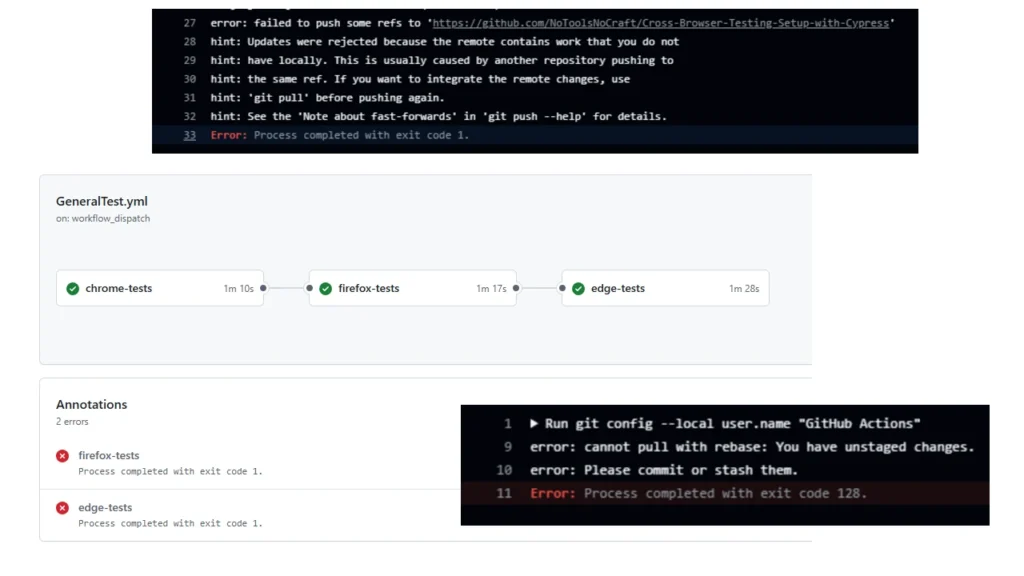
While setting up a GitHub Actions workflow for running Cypress responsiveness tests, I encountered issues when trying to commit and push screenshot results for Chrome, Firefox, and Edge browsers. Although the tests ran successfully, the Git operations failed with the following error:
error: cannot pull with rebase: You have unstaged changes.
error: Please commit or stash them.
Error: Process completed with exit code 128.Here you may check out the GitHub repository in which I was performing this task:
https://github.com/NoToolsNoCraft/Cross-Browser-Testing-Setup-with-Cypress
Identifying the Issue
The issue arose because Git detected unstaged changes in the working directory after running Cypress tests. GitHub Actions requires a clean working directory to pull updates and push changes back to the repository.
The specific problem was that after generating Cypress screenshots, any attempt to git pull --rebase resulted in a conflict due to these new unstaged files.
In multiple cases, the workflow exhibited inconsistent behavior: the first browser test (Chrome) completed successfully, including pushing screenshots to the repository, while the subsequent Firefox and Edge tests consistently failed. Upon investigation, it became clear that after the Chrome screenshots were pushed, Git detected lingering changes or conflicts when attempting to rebase and push the next sets of screenshots. This issue compounded as new screenshots were added without clearing the state properly.
Solution
The solution was to leverage git stash to temporarily save uncommitted changes, perform the necessary Git operations, and then reapply those changes.
Key Steps Implemented
- Stash Changes Before Pulling: I added
git stash --include-untrackedto store all changes, including untracked files (the newly created screenshots). - Pull and Rebase: With a clean working directory, I ran
git pull --rebase origin mainto ensure the local environment was up to date. - Apply Stashed Changes: After pulling, I ran
git stash pop || echo "Nothing to pop from stash"to reapply the stashed changes. - Commit and Push: Finally, I added, committed, and pushed the screenshots with:
git add cypress/<browser_screenshots_folder> git commit -m "Add Cypress <browser> screenshots" || echo "No changes to commit" git push - Continue-on-Error: I included
continue-on-error: trueto gracefully handle scenarios where no changes needed to be committed.
Final YAML Workflow Snippet
- name: Commit and push Chrome screenshots
run: |
git config --local user.name "GitHub Actions"
git config --local user.email "[email protected]"
git stash --include-untracked
git pull --rebase origin main
git stash pop || echo "Nothing to pop from stash"
git add cypress/Chrome_screenshots
git commit -m "Add Cypress Chrome screenshots" || echo "No changes to commit"
git push
continue-on-error: trueOutcome
This solution resolved the issue completely. All three sets of screenshots (Chrome, Firefox, and Edge) were successfully created and pushed to the repository without further errors.
Lessons Learned
- Stashing is Essential: Using
git stashbefore pulling changes in GitHub Actions is a reliable way to handle unstaged changes. - Error Handling: Adding
|| echo "No changes to commit"prevents failures when there are no changes to push. - Continue-on-Error: This ensures that the workflow doesn’t break unnecessarily, especially when no changes are detected.
This approach can be reused in similar scenarios where Git operations are part of CI/CD pipelines involving dynamic file generation.