The efficiency and clarity of URL management play a crucial role in user experience and SEO performance. An alias in Adobe Experience Manager provides a pivotal function by allowing administrators to set alternative URL endings for existing pages, which can significantly impact how users present and access content. This article delves into the concept of aliases in AEM, illustrating its importance and best practices for optimal implementation.
What is an Alias in AEM?
Definition and Purpose
An alias in AEM represents an alternative URL ending that substitutes for the original URL established when the page was first created. Essentially, an alias is not a direct link but a ‘mask’ that hides the actual ending of a URL, substituting it in the address bar to enhance readability, memorability, or localization relevance. This feature is handy in multilingual settings, allowing URLs to reflect the language of the content.
Common Scenarios for Using Alias
Correcting Errors in URLs
A typical scenario where aliases prove invaluable is when a URL is entered incorrectly while creating a page. In AEM, once a page URL is set, it cannot be directly modified; instead, a new page must be created. However, an alias offers a workaround where the URL can effectively’ change’ by overriding the ending. For example, if a page initially created with the URL ending “Discover IQOS Originals DUO” needs to be simplified to “Discover IQOS Originals,” this can be achieved by setting an alias for the page.
Localizing URLs
Another powerful use of aliases is in localizing URLs for different markets. Even though the content may be the same, the URL can be adjusted to better suit the local language and context, enhancing the site’s global user experience.
How to Set Up an Alias in Adobe Experience Manager
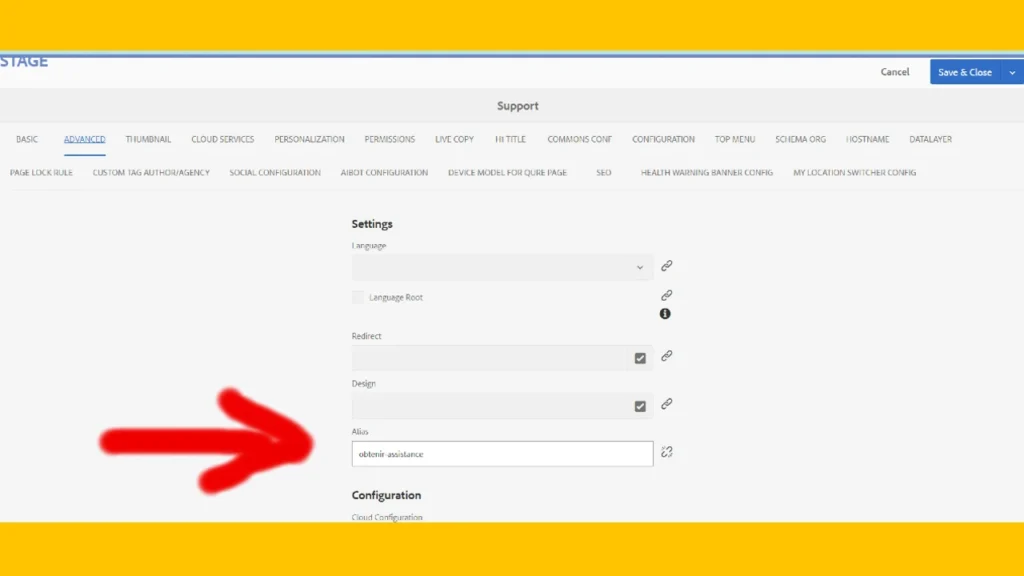
Navigating to Alias Settings
To configure an alias, one must first access the editor version of the page. This is done by navigating to the page’s properties. Select the ‘Advanced’ tab and locate the alias section therein.

Here, the desired URL ending can be entered, adhering to specific formatting rules, such as avoiding spaces and special characters such as “/”, “.”, and “*.” The only allowed character besides letters is a dash “-” between each word.
A good alias input example:
adobe-experience-manager
A bad alias input example:
/adobe-experience-manager*
Potential Challenges and Solutions
Sometimes, it may not appear on the published page despite correctly setting an alias. This could be due to caching issues or, more commonly, another page within the same AEM folder that already uses the intended URL ending. In such cases, verifying and resolving any conflicts is essential to ensure the alias works as intended.
Best Practices for Using Aliases in AEM
Consistency Across Languages
The same alias must be applied consistently across all language variants of a page. This uniformity ensures that the URL’s essence remains constant regardless of the language. Simplifying management and improving user navigation.
Monitoring and Maintenance
Regular monitoring and maintenance of aliases are vital. Keeping track of alias usage, especially in large sites with numerous pages, can prevent issues related to duplicate aliases and caching problems.
Let’s summarize
Aliases in Adobe Experience Manager are a strategic tool for managing a website’s URLs. They offer a flexible way to correct or improve URL post-page creation, accommodate localized content, and enhance overall site management. By following the best practices outlined above, AEM administrators can leverage aliases to ensure their websites are not only more accessible but also more aligned with global SEO strategies and user expectations. Understanding and utilizing such features within AEM will be crucial for maintaining an effective online presence as digital landscapes evolve.