Inspiration and Concept
While working on various projects in AEM, I often came across the Progress Bar component in the official AEM guide. I was really drawn to how simple and visually appealing the progress bar was, so I figured it’d be a cool chance to make my own with a bit more flexibility. My goal was to design a version that users could control right in their browser, making it interactive and customizable.
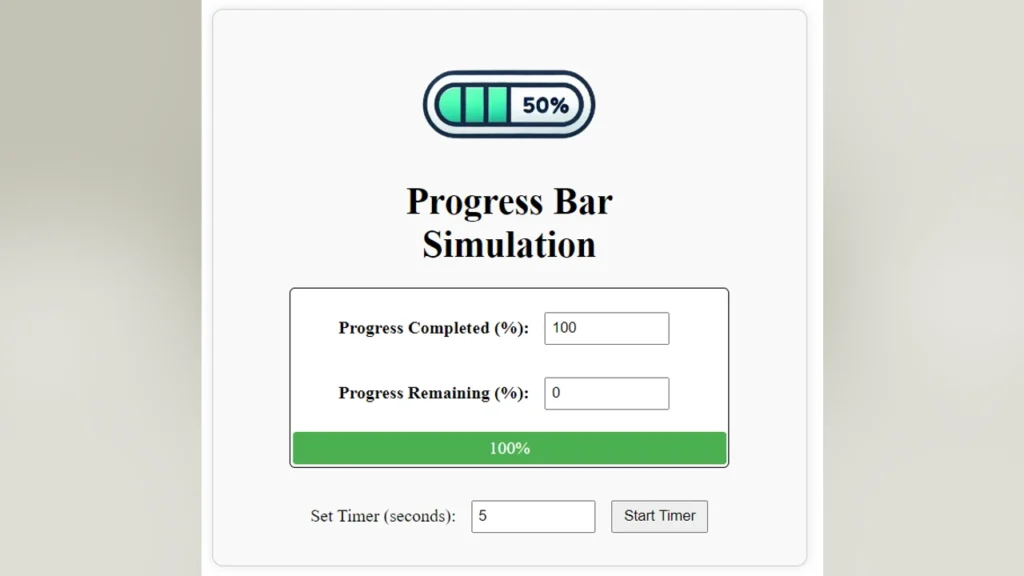
Here, you may check out the app yourself:
Goals and Features
The idea behind my Progress Bar Simulator was not just to replicate the AEM Progress Bar but to expand on its features:
- Dynamic Input: Users can manually set the progress percentage via input fields, which will instantly update the bar.
- Remaining Progress Calculation: The app calculates the remaining percentage dynamically as users input the completed percentage, making it intuitive and user-friendly.
- Auto-progress Feature: I added a timer-controlled option that allows the progress to fill automatically over a specified number of seconds.
Building the App
I used a simple HTML, CSS, and JavaScript structure to implement my idea. Here’s a breakdown of how I built the app:
HTML Structure
The HTML structure of the app includes a container for the progress bar and input fields to control its behavior:
- Image and Title: At the top, I included an image and a title to give the app a clean and modern look.
- Progress Input Fields: Two input fields allow the user to specify the “Progress Completed” and “Progress Remaining” percentages.
- Progress Bar: The progress bar itself is a
<div>element that visually represents the completion percentage. - Auto-progress Timer: An additional input for setting a timer enables the progress bar to fill automatically over a set duration.
Here’s the core HTML structure:
<div class="progress-info">
<label for="progress-completed">Progress Completed (%): </label>
<input type="number" id="progress-completed" min="0" max="100" value="0" oninput="updateProgressFromCompleted()">
</div>
<div class="progress-info">
<label for="progress-remaining">Progress Remaining (%): </label>
<input type="number" id="progress-remaining" min="0" max="100" value="100" oninput="updateProgressFromRemaining()">
</div>
<div class="cmp-progressbar__bar" id="progress-bar" role="progressbar" aria-label="0% completed" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%">0%</div>
JavaScript Functionality
The JavaScript is responsible for the interactive behavior of the progress bar. Here’s a breakdown of its core functions:
- Dynamic Progress Update: Users can change the progress percentage using two input fields:
Progress Completed– Directly modifies the width of the progress bar.Progress Remaining– Updates automatically based on the “Completed” value.
- Auto-progress Feature: The app includes a timer that gradually fills the progress bar. Here’s the
startTimer()function that handles this feature:
function startTimer() {
let timerValue = document.getElementById('progress-timer').value;
let duration = timerValue * 1000; // Convert seconds to milliseconds
let interval = 100; // Update progress every 100ms
let steps = duration / interval;
let progressStep = 100 / steps;
let currentProgress = 0;
let progressInterval = setInterval(function () {
if (currentProgress >= 100) {
clearInterval(progressInterval);
} else {
currentProgress += progressStep;
updateProgressBar(currentProgress);
}
}, interval);
}
What I Learned
Creating this Progress Bar Simulator really helped me get a better grip on how to work with dynamic UI elements and sharpened my JavaScript event handling skills. It was a great way to practice UX/UI design too, making sure the interface was easy to use and gave real-time feedback. I managed to take the AEM Progress Bar idea and turn it into a more versatile tool that can be easily customized for various situations.
Future Improvements
This project could be extended further:
- Color Customization: Allow users to change the color of the progress bar based on specific thresholds.
- Advanced Timer Options: Include the ability to pause, reset, or reverse the progress.
- Data Binding: Integrate with external data sources to update the progress bar based on real-time data.