This document presents a comprehensive QA test plan for the provided Login Application. The application allows users to log in using predefined credentials. Upon successful authentication, a pop-up message confirms the login, and the user has the option to log out.
This test plan includes functional, non-functional, UI/UX, and security testing techniques. Each test case includes its purpose, test steps, expected outcome, and reasoning for real-world applicability.
Here is the Login app that we are gonna test:
You may find the source code for the login app here: https://github.com/NoToolsNoCraft/JavaScript-Solutions/blob/main/Simple%20Login%20App%20simulation%20for%20testing%20purposes
Functional Testing
1. Valid Login Test
Objective: Verify that a user can successfully log in using the correct email and password.
- Steps:
- Open the application in a browser.
- Enter
[email protected]in the email field. - Enter
Test@123in the password field. - Click the “Confirm” button.
- Expected Result: The login form disappears, and the success pop-up with the message “Successfully Logged In” appears.
Real-World Reasoning: Users should be able to access the application when providing correct credentials. This is the most critical functional requirement of a login system.
2. Invalid Login Test
Objective: Ensure the system alerts the user when invalid credentials are entered.
- Steps:
- Enter an incorrect email (e.g.,
[email protected]). - Enter an incorrect password (e.g.,
Wrong@123). - Click the “Confirm” button.
- Enter an incorrect email (e.g.,
- Expected Result: An alert message displays: “Invalid email or password. Please try again.”
Real-World Reasoning: Incorrect credentials are common user errors, and the system must provide clear feedback.
3. Empty Fields Validation
Objective: Check that the application prevents login with empty fields.
- Steps:
- Leave the email field blank.
- Enter
Test@123in the password field. - Click the “Confirm” button.
- Repeat with an empty password field.
- Expected Result: An alert message displays: “Please fill in both fields.”
Real-World Reasoning: Validation prevents users from submitting incomplete data, ensuring a smoother user experience.
4. Case Sensitivity Test
Objective: Verify that email and password validation is case-sensitive.
- Steps:
- Enter
[email protected](uppercase variation of the email). - Enter
test@123(lowercase variation of the password). - Click the “Confirm” button.
- Enter
- Expected Result: The system displays the alert: “Invalid email or password. Please try again.”
Real-World Reasoning: Ensures credentials are validated exactly as stored in the system.
5. Logout Functionality
Objective: Verify that logging out resets the application state.
- Steps:
- Log in with correct credentials.
- Click the “Logout” button on the success pop-up.
- Expected Result: The login form reappears, and all fields are cleared.
Real-World Reasoning: Proper logout ensures security by preventing unauthorized access after a session ends.
Non-Functional Testing
1. Performance Testing
Objective: Ensure the application performs well under typical usage.
- Steps:
- Simulate multiple users accessing the login page simultaneously (e.g., using a tool like Apache JMeter).
- Measure response times for login actions.
- Expected Result: The application should respond within acceptable limits (<2 seconds per action).
Real-World Reasoning: Users expect fast responses, especially during critical actions like login.
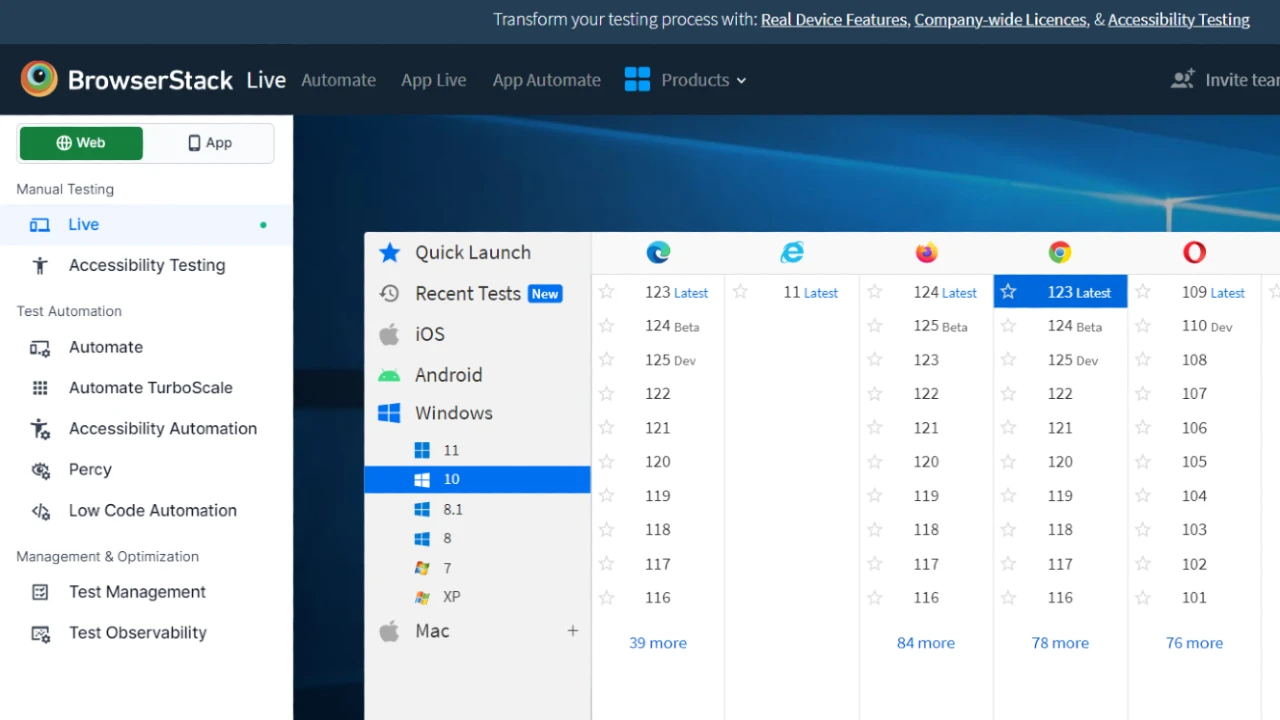
2. Compatibility Testing
Objective: Verify the application works across different browsers and devices.
- Steps:
- Test the application on Chrome, Firefox, Safari, Edge, and mobile browsers.
- Test on various devices (desktop, tablet, smartphone).
- Expected Result: The layout and functionality should remain consistent across all platforms.
Real-World Reasoning: Ensures accessibility for a wide user base.
3. Accessibility Testing
Objective: Ensure the application is usable for individuals with disabilities.
- Steps:
- Use screen readers (e.g., NVDA, VoiceOver) to navigate the application.
- Verify color contrast between text and background.
- Test keyboard-only navigation (e.g., Tab key).
- Expected Result: The application should meet WCAG 2.1 AA standards.
Real-World Reasoning: Accessibility broadens the application’s usability and ensures compliance with legal standards.
UI/UX Testing
1. Field Alignment
Objective: Check that all input fields and buttons are aligned correctly.
- Steps:
- Open the application.
- Visually inspect the alignment of the email, password, and button elements.
- Expected Result: Fields and buttons should be centered and visually pleasing.
Real-World Reasoning: A professional and intuitive UI enhances user satisfaction.
2. Button State Testing
Objective: Verify button states (default, hover, active).
- Steps:
- Hover over the “Confirm” button.
- Press the button and observe the color change.
- Expected Result: The button changes color on hover and active states, indicating interactivity.
Real-World Reasoning: Visual feedback helps users understand their actions.
Security Testing
1. SQL Injection Test
Objective: Ensure the application is secure against SQL injection.
- Steps:
- Enter
' OR '1'='1in the email and/or password fields. - Click the “Confirm” button.
- Enter
- Expected Result: The application should reject the input with the alert: “Invalid email or password.”
Real-World Reasoning: Protects against malicious attacks that could compromise the database.
2. Brute Force Protection
Objective: Verify the system prevents repeated login attempts with invalid credentials.
- Steps:
- Enter invalid credentials 10+ times in rapid succession.
- Observe system behavior.
- Expected Result: The application should temporarily lock the account or display a CAPTCHA.
Real-World Reasoning: Protects against automated attacks to guess user credentials.
Test Automation Suggestions
Cypress Automation
Use Cypress to automate common scenarios:
- Valid Login Test
- Invalid Login Test
- Empty Fields Validation
Example Test Script
describe('Login Tests', () => {
it('Valid Login Test', () => {
cy.visit('https://notoolsnocraft.tech/simple-login-simulation-for-testing-purposes/');
cy.get('#email').type('[email protected]');
cy.get('#password').type('Test@123');
cy.get('#login-button').click();
cy.get('.popup').should('be.visible');
});
it('Invalid Login Test', () => {
cy.visit('https://notoolsnocraft.tech/simple-login-simulation-for-testing-purposes/');
cy.get('#email').type('[email protected]');
cy.get('#password').type('Wrong@123');
cy.get('#login-button').click();
cy.on('window:alert', (text) => {
expect(text).to.contains('Invalid email or password');
});
});
});Conclusion
This detailed QA test plan ensures the Login Application meets functional, non-functional, UI/UX, and security standards. By combining manual testing, automation, and real-world scenarios, the system can be validated for both user satisfaction and robust security.