In diesem Artikel möchte ich die Erstellung eines Drei-Spalten-Komponents beschreiben, der sich ideal für die prägnante Darstellung von Inhalten in einer strukturierten und übersichtlichen Weise eignet. Ich werde dabei auf den Aufbau, die Funktionsweise und die Gestaltung des Codes eingehen.
Einführung
Der Drei-Spalten-Komponent ist eine bewährte Methode, um Inhalte nebeneinander anzuzeigen und eine klare visuelle Struktur zu schaffen. Solche Komponenten sind besonders nützlich, wenn man Informationen in einem Gleichgewicht darstellen möchte, ohne dass eine Spalte zu dominant erscheint.
Der HTML-Code
Im Folgenden zeige ich den HTML-Code für den Drei-Spalten-Komponent:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3 Column Component</title>
<style>
/* Drei-Spalten-Sektion */
.three-column-section {
display: flex;
justify-content: space-between;
margin: 40px 0;
padding: 20px;
background-color: #f9f9f9;
border-radius: 10px;
}
.column {
flex: 1;
margin: 0 10px;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
.column h3 {
margin-bottom: 10px;
font-size: 1.6em;
}
.column p {
font-size: 1.1em;
line-height: 1.6;
}
</style>
</head>
<body>
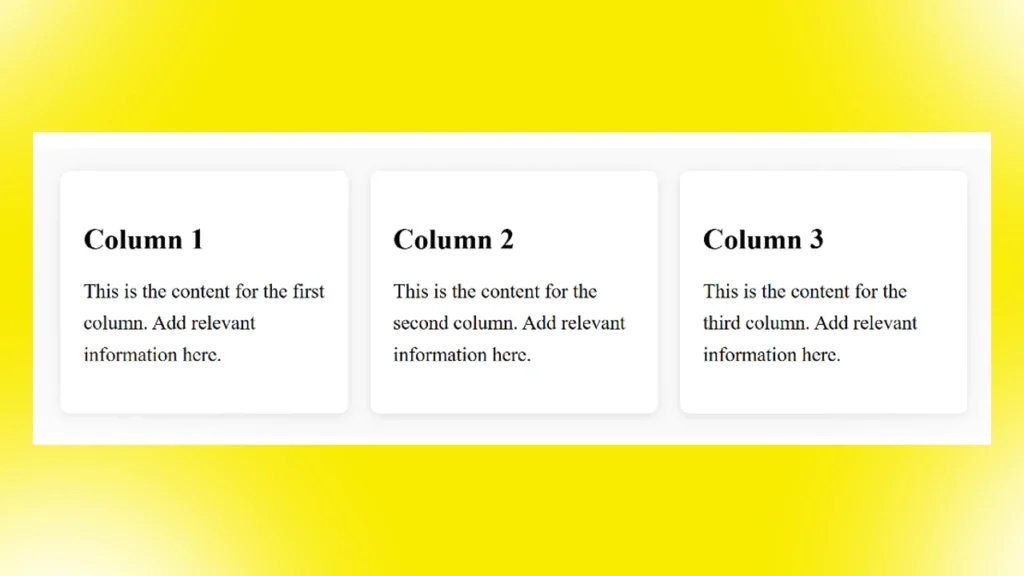
<section class="three-column-section">
<div class="column">
<h3>Column 1</h3>
<p>This is the content for the first column. Add relevant information here.</p>
</div>
<div class="column">
<h3>Column 2</h3>
<p>This is the content for the second column. Add relevant information here.</p>
</div>
<div class="column">
<h3>Column 3</h3>
<p>This is the content for the third column. Add relevant information here.</p>
</div>
</section>
</body>
</html>
Erläuterung des Codes
- Container-Element: Der
<section>-Tag mit der Klassethree-column-sectionstellt die Hauptstruktur dar, in der die drei Spalten eingebettet sind. - Styling: Das CSS definiert ein flexibles Layout mit
display: flex, wodurch die Spalten nebeneinander ausgerichtet werden. Die Eigenschaften wiepadding,margin, undborder-radiussorgen für ein ansprechendes Erscheinungsbild. - Spalten: Jede Spalte ist ein
<div>mit der Klassecolumn. Die Box-Schatten (box-shadow) fügen eine leichte Tiefenwirkung hinzu, um die Spalten visuell hervorzuheben.
Fazit
Der Drei-Spalten-Komponent ist eine einfache und effektive Möglichkeit, Inhalte auf einer Webseite zu organisieren und darzustellen. Mit minimalem CSS und einer sauberen HTML-Struktur kann man schnell eine ansprechende und funktionale Oberfläche gestalten.