Access to diverse components is crucial for building engaging and interactive web pages. Adobe Experience Manager (AEM) offers a wealth of built-in components, but sometimes, finding the right one can be challenging. Fear not! This article will guide you through making components available for use in the AEM editor, ensuring you have the tools you need to craft compelling digital experiences.
Understanding Component Availability
The Challenge of Missing Components
Have you ever found yourself searching for a specific component in the AEM editor only to come up empty-handed? Despite knowing that the component exists, it seems mysteriously absent from the list of available options. Fear not! There’s a simple solution to this common problem.
Making Components Available: Step by Step
Accessing Design Mode
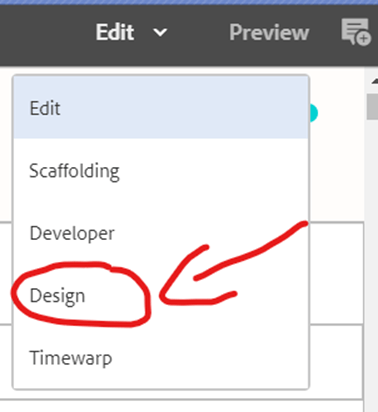
- Navigate to Design Mode: When a desired component is absent, take a deep breath and switch to Design mode. You can do this by clicking on the field with the dropdown menu, usually located at the top right corner of the editor page.

Exploring the Content Tree
- Select the Paragraph System: Within Design mode, navigate to the Content Tree and locate the Paragraph system where you intend to add the new component. Click on it to reveal the available options.
Searching for the Component
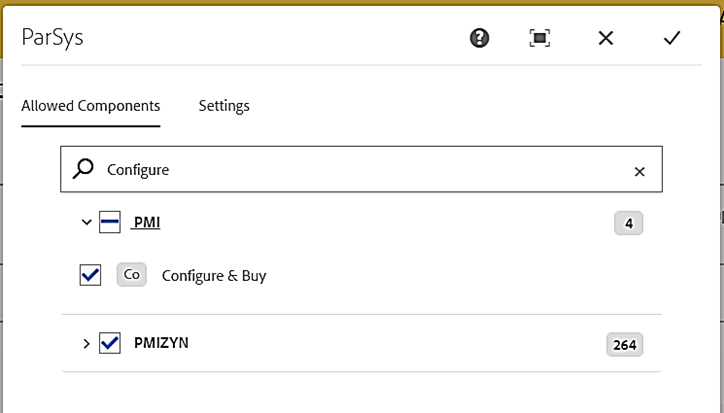
- Access the Configure Option: Only the “Configure” option is available in the Paragraph system. Click on it to access a menu with a search bar.
- Search for the Desired Component: Utilize the search bar to type in the name of the component you’re looking for. In our example, we’re searching for the “Configure & Buy” component.

Adding the Component
- Select and Confirm: Once you’ve located the desired component in the search results, tick the checkbox next to it and click “Done.” This action adds the element to the selected Paragraph system’s available options.
Utilizing the Added Component
Returning to Edit Mode
- Switch Back to Edit Mode: With the component now available, return to Edit mode by clicking on the corresponding option in the editor interface.
Inserting the Component
- Insert the Component: Navigate to the location on the page where you want to insert the component. Find the newly added component in the list of available options and add it to the page.
Now you know how to make components available in AEM
Making components available in the AEM editor is a straightforward process that empowers content creators to build immersive digital experiences. By navigating to Design mode, accessing the Paragraph system, and searching for the desired component, you can ensure that your toolkit is equipped with the necessary elements to bring your vision to life.
Whether you’re adding interactive features, multimedia content, or custom functionality, accessing and utilizing a diverse range of components enhances the flexibility and creativity of your web content creation process. So, next time you find yourself missing an element in the AEM editor, remember these steps and unlock the full potential of Adobe Experience Manager.