Controlling how search engines index and display your web pages is paramount. Adobe Experience Manager (AEM) provides a powerful tool like the noindex tag, allowing content authors and administrators to dictate whether a page should be included in search engine results.
This article delves into the intricacies of the no-index tag in AEM, offering insights into its implementation, benefits, and considerations.
Understanding the NoIndex Tag
Definition and Purpose
The no-index tag is a directive included in a web page’s HTML code that instructs search engine crawlers not to index the page’s content. In simpler terms, it tells search engines like Google, Bing, and Yahoo not to include the page in their search results. This can be useful for various reasons, such as excluding pages with sensitive information, duplicate content, or temporary pages from search engine indexes.
Implementing the NoIndex Tag in AEM
Accessing Page Properties
To add a no-index tag to a page in AEM, follow these steps:
- Open the Desired Page in AEM Editor: Navigate to the page you want to modify within the AEM Editor interface.
- Access Page Properties: Once on the desired page, locate the Properties option and click on it. This will open a menu where you can adjust various settings for the page.
- Navigate to Commons Conf: The Commons Conf tab is within the Properties menu. This section contains configuration options related to the page’s behavior and appearance.
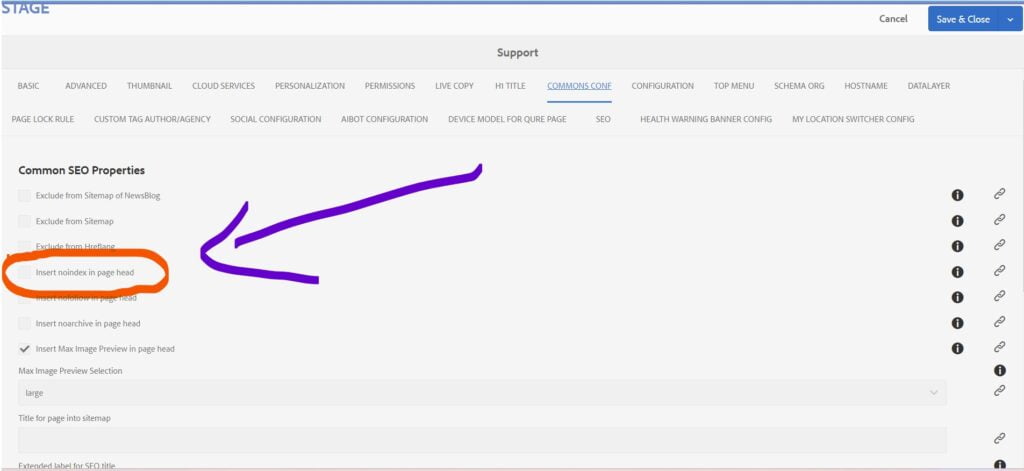
- Insert No-Index in Page Head: In the Commons Conf tab, look for the option labeled “Insert noindex in page head.” Check this option to add the no-index tag to the page’s HTML code.
- Save Changes: Remember to save your changes after enabling the no-index option. This ensures that the no-index tag is correctly applied to the page.

Considerations for Using the NoIndex Tag
Impact on Search Engine Visibility
The primary consideration when using the noindex tag is its impact on search engine visibility. Pages with the no-index tag will not appear in search engine results, effectively hiding them from users who rely on search engines to discover content. This can benefit pages not intended for public consumption or those that may negatively impact SEO efforts.
Balancing Visibility and Privacy
While the no-index tag can help protect sensitive information from being indexed by search engines, balancing privacy and visibility is essential. Ensure that pages containing valuable content that users should be able to discover are not inadvertently excluded from search engine indexes.
Best Practices for NoIndex Tag Usage in AEM
Use Sparingly and Strategically
Avoid indiscriminately applying the no-index tag to all pages within your AEM website. Instead, use it strategically on pages where exclusion from search engine results is necessary or beneficial.
Regularly Review Indexed Pages
Periodically review the pages marked with the noindex tag to ensure that the exclusion is still necessary. Content may evolve, and pages that were once suitable for exclusion may now benefit from being indexed.
Last words
The noindex tag in Adobe Experience Manager is a powerful tool for controlling search engine visibility and ensuring that sensitive or irrelevant content does not appear in search engine results. By following best practices and carefully considering the no-index tag’s implications, content authors and administrators can effectively manage their website’s search engine presence while balancing visibility and privacy concerns.
With the ability to seamlessly implement the no-index tag within AEM’s intuitive interface, website owners can confidently optimize their web pages for user experience and search engine performance.