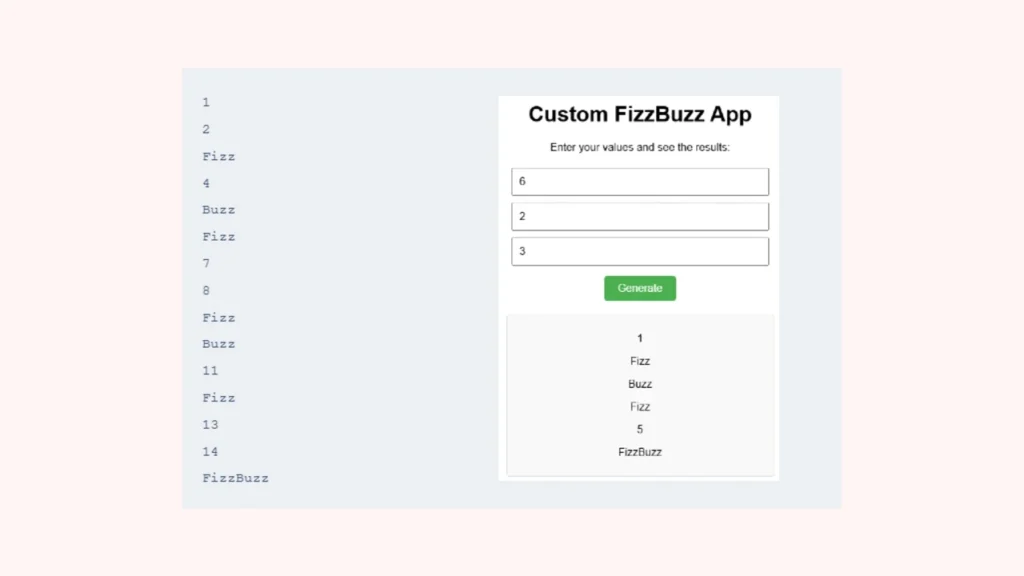
The Custom FizzBuzz App is a simple web-based tool that allows users to customize and generate the popular FizzBuzz sequence by entering their own parameters for “Fizz” and “Buzz” values. Here’s a step-by-step explanation of how the app works:
You may check out the complete source code here: https://github.com/NoToolsNoCraft/Custom-FizzBuzz-App
How I came up with the idea to create this app
While practicing JavaScript algorithm tasks, I encountered a common task that is asked during JavaScript-related interviews. That is the so-called “FizzBuzz challenge.” Here is an example of the properly set up FizzBuzz code that prints the results in the console:
<script>
function fizzBuzz(n) {
for(let i=1; i<=n; i++) {
if(i % 3 === 0 && i % 5 === 0) {
console.log('fizzbuzz')
} else if( i % 3 === 0 ) {
console.log('fizz')
} else if ( i % 5 === 0) {
console.log('buzz')
} else {
console.log(i)
}
}
}
fizzBuzz(115)
</script>Since my parole is that a script works perfectly if you can create an app based on it that will allow users to modify the values, I’ve decided to do exactly that!
Here is the body part of the code:
<div class="container">
<h1>Custom FizzBuzz App</h1>
<p>Enter your values and see the results:</p>
<input type="number" id="inputN" placeholder="Enter max value (n)" />
<input type="number" id="inputFizz" placeholder="Enter Fizz value (e.g., 3)" />
<input type="number" id="inputBuzz" placeholder="Enter Buzz value (e.g., 5)" />
<button onclick="generateFizzBuzz()">Generate</button>
<div class="results" id="results"></div>
</div> HTML Structure
1. Input Fields:
- `<input type=”number” id=”inputN”>:**
- Allows the user to specify the maximum number (
n) up to which the FizzBuzz sequence will be generated.
- Allows the user to specify the maximum number (
- `<input type=”number” id=”inputFizz”>:**
- Lets the user define the “Fizz” value. Numbers divisible by this value will be labeled as
Fizz.
- Lets the user define the “Fizz” value. Numbers divisible by this value will be labeled as
- `<input type=”number” id=”inputBuzz”>:**
- Lets the user define the “Buzz” value. Numbers divisible by this value will be labeled as
Buzz.
- Lets the user define the “Buzz” value. Numbers divisible by this value will be labeled as
2. Button:
<button onclick="generateFizzBuzz()">Generate</button>:- When clicked, triggers the
generateFizzBuzz()function to process the input and display the results.
- When clicked, triggers the
3. Results Section:
<div class="results" id="results"></div>:- A container where the output of the FizzBuzz sequence is dynamically displayed.
And here is the JavaScript:
<script>
function generateFizzBuzz() {
const n = parseInt(document.getElementById("inputN").value);
const fizzValue = parseInt(document.getElementById("inputFizz").value);
const buzzValue = parseInt(document.getElementById("inputBuzz").value);
const resultsContainer = document.getElementById("results");
if (isNaN(n) || isNaN(fizzValue) || isNaN(buzzValue)) {
resultsContainer.innerHTML = "<p>Please enter valid numbers for all fields.</p>";
return;
}
let results = "";
for (let i = 1; i <= n; i++) {
if (i % fizzValue === 0 && i % buzzValue === 0) {
results += `<p>FizzBuzz</p>`;
} else if (i % fizzValue === 0) {
results += `<p>Fizz</p>`;
} else if (i % buzzValue === 0) {
results += `<p>Buzz</p>`;
} else {
results += `<p>${i}</p>`;
}
}
resultsContainer.innerHTML = results;
}
</script>JavaScript Functionality
1. generateFizzBuzz() Function
This function is responsible for processing user inputs, generating the FizzBuzz sequence, and displaying the results.
Step-by-Step Breakdown:
- Retrieve Input Values:
- It gets the user-entered values for
n,Fizz, andBuzzfrom the input fields usingdocument.getElementById. - The values are converted to integers using
parseInt().
- It gets the user-entered values for
- Validation Check:
- The app checks if the inputs are valid numbers using
isNaN(). If any input is invalid, it displays an error message in the results container and exits the function early usingreturn.
- The app checks if the inputs are valid numbers using
- FizzBuzz Logic:
- A
forloop iterates from 1 to the maximum value (n). - For each number
i:i % fizzValue === 0 && i % buzzValue === 0: If divisible by both “Fizz” and “Buzz” values, appendFizzBuzzto the results.i % fizzValue === 0: If divisible only by the “Fizz” value, appendFizzto the results.i % buzzValue === 0: If divisible only by the “Buzz” value, appendBuzzto the results.- Otherwise: Append the number itself to the results.
- A
- Update Results Section:
- The results are stored as HTML strings using the
resultsvariable. - The
resultsContainer.innerHTMLis updated with the generated content to display the output dynamically on the webpage.
- The results are stored as HTML strings using the
Usage
- Enter Inputs:
- Input the maximum value (
n) up to which you want to generate the sequence. - Specify the “Fizz” and “Buzz” divisors.
- Input the maximum value (
- Generate Results:
- Click the “Generate” button to process the inputs.
- View Results:
- The app dynamically displays the FizzBuzz sequence in the results section.
Example Scenarios
Input:
- Max value (
n):15 - Fizz value:
3 - Buzz value:
5
Output:
1
2
Fizz
4
Buzz
Fizz
7
8
Fizz
Buzz
11
Fizz
13
14
FizzBuzz