In AEM, “ghost components” are related to the MSM (Multi-Site Manager) and Blueprints functionality. Here are some clarifications:
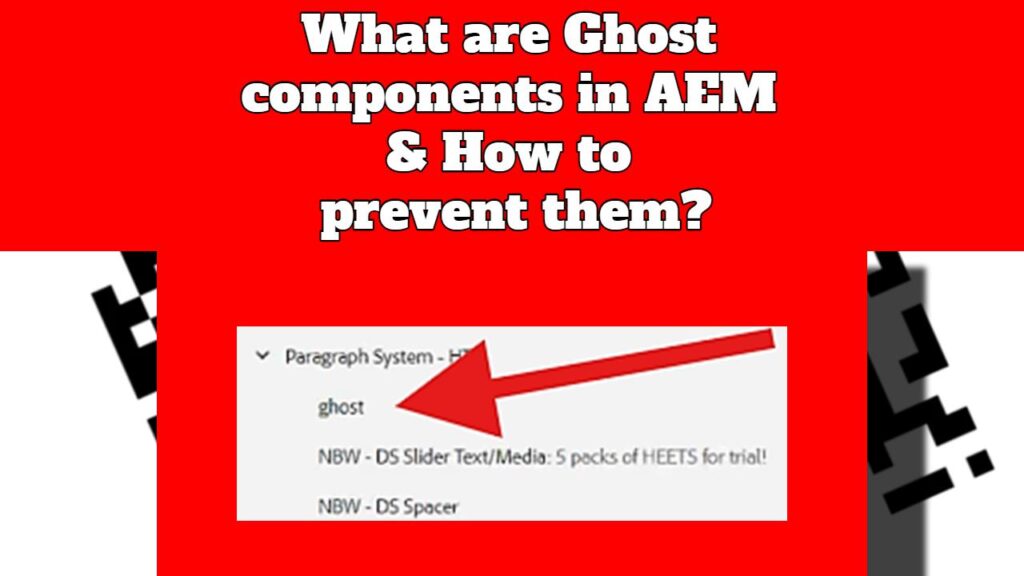
- Ghost Component Purpose: The ghost component (wcm/msm/components/ghost) is a technical feature that is part of MSM. It serves as a placeholder when a component inherited from a Blueprint is deleted in the Live Copy (LC). Instead of completely removing the component, it leaves a “ghost” behind.
- Restoring Deleted Components: This ghost node allows the possibility of restoring individual deleted components later on. If the ghost node is deleted, the placeholder disappears, and you won’t see the message “Placeholder for a deleted inherited Component” on the LC page.
- Accidental Usage: Sometimes, when authors try to interact with the ghost component to restore it, they might accidentally click the “Target” option instead of the “Restore” option in the context menu. This can lead to unintended behavior such as the “wrapper” issue.
- Overlaying the Ghost Component: To prevent such errors, one suggested solution is to remove the “Target” option from the context menu. This can be done by overlaying the ghost component (libs/wcm/msm/components/ghost). While overlaying in the libs folder is generally discouraged, in some cases like this, it might be necessary if overlaying in the apps folder doesn’t work.
So, ghost components allow flexibility in restoring inherited components that were deleted, but they require careful management to avoid accidental actions by authors. By that we can confirm that ghost components aren’t real “issues” but rather regular features that serves a purpose.
How do we prevent Ghost Components from appearing?
While you are working on pages with inherited components, and you want to remove some, if you directly delete them a ghost component will appear at their slot. A great method to prevent this is by using the CUT option instead of the DELETE option. Of course, while using CUT we have to paste that component somewhere else in order to remove it from the current position.
The easiest way to solve this is by creating a dummy test page on the same domain and paste the components that you want to remove over there. This way, the components will be removed from the page we want to edit without leaving ghost components.